使用element |
您所在的位置:网站首页 › js 监听f11 › 使用element |
使用element
|
需求:
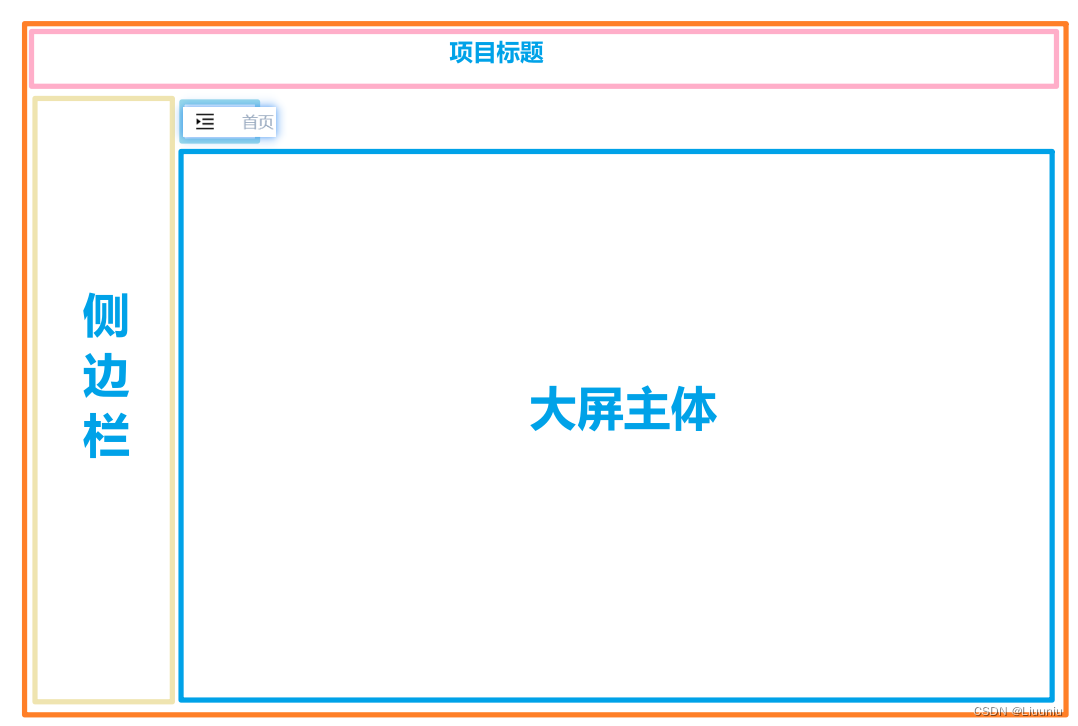
做一个大屏展示,需要全屏显示以及宽度自适应,就是说高宽发生变化时,需要重新局部刷新渲染
1、 点击按钮 隐藏或显示侧边栏,此时大屏主体的高宽发生变化 2、按f11键时,会整个板块占满全屏,包括项目标题、侧边栏、大屏主体,但是想实现的是点击大屏,大屏单独占满全屏
之前用浏览器可视窗口来做这个功能,发现以上两个场景都不太满足需求,以下是window.addEventListener的resize事件 // 监听窗口 this.$nextTick(() => { window.addEventListener("resize", this.changView); });涉及以下函数及功能 1)changView函数 changView() { // 监听浏览器窗口大小改变 // 浏览器变化执行动作 setTimeout(() => { this.reloadFn(); }, 1000); },2)reloadFn函数 // 局部刷新页面 reloadFn() { //isReload是一个布尔值,将其绑定在想作用的局部刷新的盒子上即可,用v-if="isReload" this.isReload = false; this.$nextTick(() => { this.isReload = true; }); },3)记得注销浏览器窗口监听 beforeDestroy() { // 事件注销 window.removeEventListener("resize", this.changView); },其实这些也可以实现对应的需求,如果没有以上两点要求的话 实际操作代码(满足以上需求的)1)采用element-resize-detector 安装依赖: npm i element-resize-detector文档地址: element-resize-detector npm 地址 2)全局引入 // main.js (组件中按需引入方式,见2.使用方法中代码) import ElementResizeDetectorMaker from "element-resize-detector"; Vue.prototype.$erd = ElementResizeDetectorMaker();3)在mounted钩子函数中 mounted() { const elementResizeDetectorMaker = require("element-resize-detector"); this.$nextTick(()=>{ let erd = elementResizeDetectorMaker(); //bigbox1就是需要监听的盒子的id erd.listenTo(document.getElementById("bigbox1"), (ele) => { //这是一个防抖函数,避免重复调用函数卡死 debounce(this.changView) }); }) }4)debounce是引入的一个js文件里面的防抖方法 //防抖 export const debounce = (() => { let timer = null return (callback, wait = 200) => { timer&&clearTimeout(timer) timer = setTimeout(callback, wait) } })() // 节流 export const throttle = (() => { let last = 0 return (callback, wait = 200) => { let now = +new Date() if (now - last > wait) { callback() last = now } } })()记得引入对应文件再使用 import {debounce} from './components/utils';参考文章:Vue中 引入使用 element-resize-detector 监听 Dom 元素 宽度、高度 变化_明天也要努力的博客-CSDN博客vue使用element-resize-detector监听元素宽度变化_Agwenbi的博客-CSDN博客 |
【本文地址】
今日新闻 |
推荐新闻 |